
賢威6.1Wordpress版には、通常で5種類のテンプレートがあります。
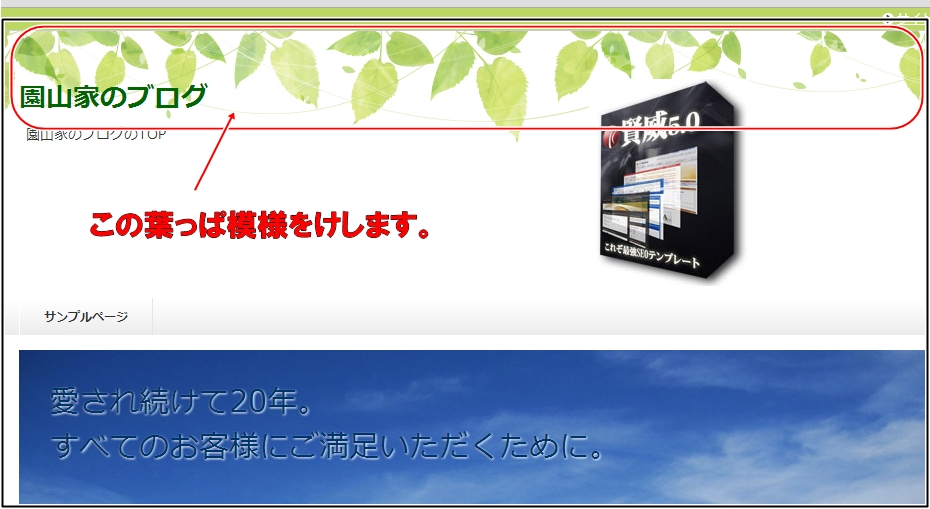
その中で、ヘルシーテーマはヘッダーに「葉っぱの模様」がバックに入っています。
その葉っぱ模様を消す方法を解説します。
賢威6.1Wordpressヘルシー版ヘッダーバック葉っぱ模様を消す記述
賢威6.1ヘルシー版の葉っぱ模様を消す設定ですが「design.css」の記述を変更する事で対応が可能です。
ダッシュボードより→外観→テーマ編集→design.cssに移動します。
design.cssの「ヘッダー」部分一番最初の記述を変更します。
以下の記述を削除していきます。
変更前
#header{
background: url(./images/common/bg-header.jpg) center top repeat-x #fff;
font-size: 1.2em;
}
変更後
#header{
font-size: 1.2em;
}
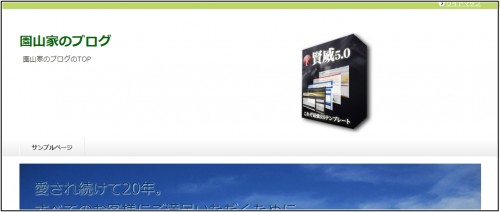
上記の記述を削除することにより、ヘルシー版ヘッダーバックの葉っぱ模様がなくなります。
ヘッダーバック部分の模様画像配置を消去したことになります。
賢威はどんどんカスタムしていく
賢威6.1ヘルシー版も基本的には全体の配置設定や幅、
また基本的配色の状態があくまでも基本テンプレートとして存在します。
HTML記述やCSSを修正していくことにより、
どんどんカスタムするとWEBサイトの見栄えも変わります。
賢威はカスタムすることにより調整が必要なガジェット等の利用がないので、
思い切ってデザインカスタムしやすいつくりになっています。
今回の記事ではヘッダーの模様部分を削除していきましたが、
それ以外の箇所もどんどんデザイン修正して利用していきましょう。






コメント