
賢威6.1は、デフォルト設定では投稿した記事の上と下両方にソーシャルボタンが表示されます。
ソーシャルボタンは各SNSサイトへの発リンクとなり設置しすぎるのもよくありません。
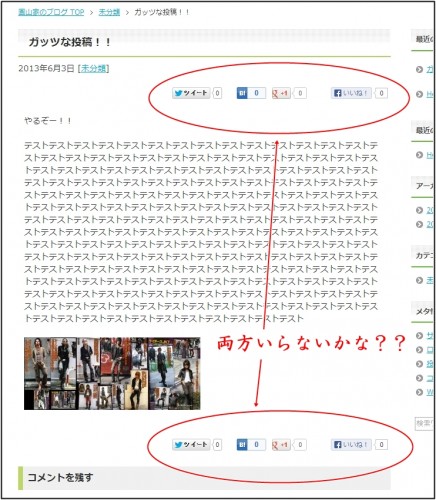
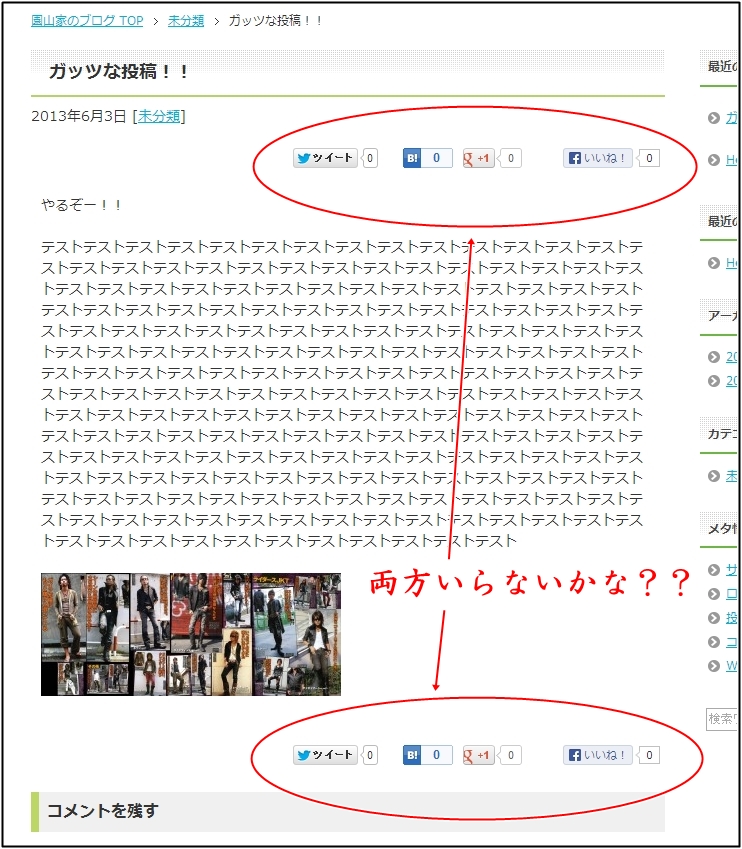
デフォルト設定では以下の画像のようなソーシャルボタン配置となります。

このソーシャルボタンを消去する設定を解説します。
上下両方に設置されていなくても、記事下部分だけで有効であれば発リンク軽減となります。
賢威6.1記事上下ソーシャルボタンを消去する設定
賢威で設置されているソーシャルボタンのHTMLタグ設定ですが、
single.phpにある以下のタグを削除することで対応が可能です。
<?php get_template_part('social-button'); ?>
賢威6.1では上記のHTMLタグがテンプレートに設置されているソーシャルボタンタグです。
ダッシュボードより、「外観」→「テーマ編集」→「単一記事の投稿(single.php)」を選択し、
不必要な部分を削除していきます。
記事上のソーシャルボタンを消す場合
「単一記事の投稿(single.php)」を編集していきます。
変更前
<p class="post-meta"><span class="post-data"><?php the_time('Y年n月j日') ?></span> <?php if (!is_attachment()) { ?>[<span class="post-cat"><?php the_category(', ') ?></span>]<?php } ?></p>
<?php get_template_part('social-button'); ?>
変更後
<p class="post-meta"><span class="post-data"><?php the_time('Y年n月j日') ?></span> <?php if (!is_attachment()) { ?>[<span class="post-cat"><?php the_category(', ') ?></span>]<?php } ?></p>
記事下のソーシャルボタンを消す場合
「単一記事の投稿(single.php)」を編集していきます。
上記の記事上削除箇所より下部分にある以下のソーシャルボタンHTML記述を削除します。
<?php get_template_part('social-button'); ?>
このタグを削除することでソーシャルボタンを消去できます。
不必要な発リンクを軽減してサイトSEOも最適化していきます。




コメント