
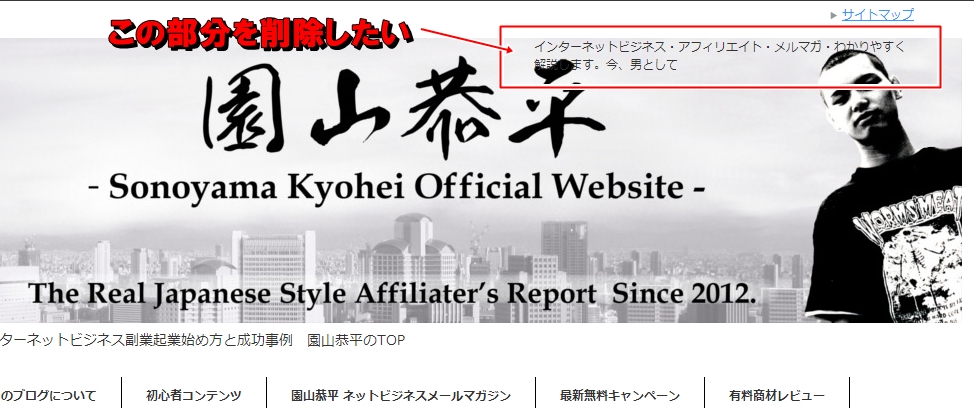
賢威6.1のトップ画面横には、サイトの説明文(キャッチフレーズ)があります。
表示位置がデフォルトでは微妙な場所とも言えるので、必要なければ削除設定しましょう。
これを削除する方法を解説します。
賢威6.1ヘッダータイトル横の説明文を削除する設定
この上記画像でのトップ画面横のテキスト部分は、
Wordpressサイトのheader.phpの記述の中で以下部分が該当部分です。
こちらの部分を削除すると、サイト上でも消えます。
<div id=”header-text”>
<p><?php echo the_excerpt_keni(); ?></p>
</div>
上記部分を削除することにより、該当箇所が削除されます。
こちらの探し方ですが、以下の手順でアクセスしていきます。
- WordPressダッシュボードの「外観」
- 「テーマ編集」を選択
- 「ヘッダー (header.php)」内を編集
↓
↓
編集する場所は、下記の部分を探して下さい。
赤色部分を削除することで設定出来ます。
<!–▼ヘッダー–>
<div id=”header”>
<div id=”header-in”>
<div id=”header-title”>
<p class=”header-logo”><a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a></p>
<h1><?php h1_keni(); ?></h1>
</div>
<div id=”header-text”>
<p><?php echo the_excerpt_keni(); ?></p>
</div>
</div>
</div>
<!–▲ヘッダー–>
HTMLタグカスタム時の注意点
HTMLタグは削除すべきでない部分まで削除してしまうと、
画面表示が大きく崩れる場合があります。
多くはタグの削除しすぎによる閉じ忘れが原因なことが多いです。
divタグの閉じ忘れなどはよく表示崩れの原因になりがちなので、
注意していきましょう。
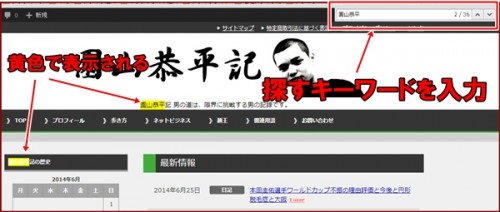
ブラウザ表示内で該当キーワードを探す方法
header.phpの記述内で上記箇所を見つけるのはそんなに大変ではないですが、
パソコンのショートカットキーを利用することに
より簡単にブラウザ内キーワードを見つけることも出来ます。
該当するWEBページを表示させた後、「ctrl」ボタンを押しながら「F」ボタンを押します。

画面右上に表示されたキーワード枠に探すキーワードを入れてエンターすると、
ブラウザ内にある該当キーワードが黄色く表示されます。
このような探し方をしていくのも手です。





コメント