WordPress(ワードプレス)テンプレート賢威(けんい)は
当サイトでも利用してる大ヒット商材です。
当サイトでは賢威の基本的な表示状況を見てもらう目的から、
ほぼテンプレートダウンロード時のデフォルト状態で利用しています。
参照:賢威WordPressテンプレート導入からカスタム設定方法まとめ
(当サイトでのカスタム設定は上記まとめ記事で確認できます)
賢威テンプレートをダウンロードした状態のデフォルト設定だと
表示される文字サイズが若干小さく感じる場合があります。
そこで、少しだけ文字サイズを大きく表示する設定にしています。

この設定方法を利用すれば、
賢威テンプレートで文字サイズを自由に設定できます。
この方法を解説していきます。
賢威の表示文字サイズ変更方法
WordPressで賢威使用時の表示文字サイズ変更は、以下の手順で実践していきます。
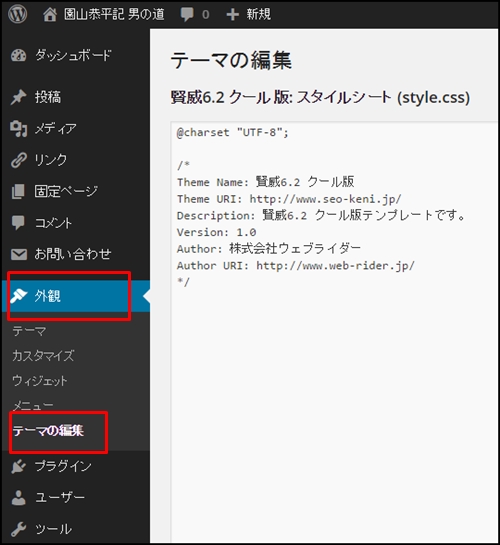
- WordPressダッシュボード「外観」→「テーマ編集」と移動
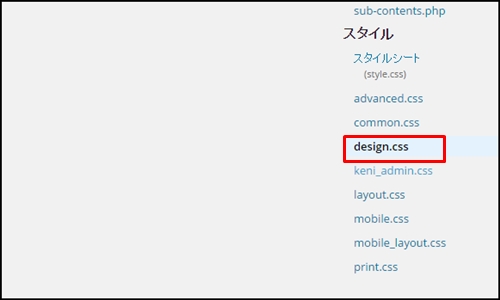
- 画面右側の「design.css」を開く
- 該当部分を記述変更する
具体的な手順を解説します。
- WordPressダッシュボード「外観」→「テーマ編集」と移動
- 画面右側の「design.css」を開く
- 該当部分の文字サイズ記述を変更する
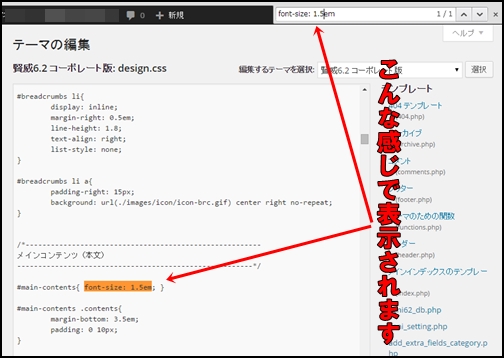
以下画像赤枠部分をクリックして「テーマ編集」を表示させます。

テーマ編集画面の右側下の方に以下画像赤枠部分「design.css」があります。

こちらを開いて編集していきます。
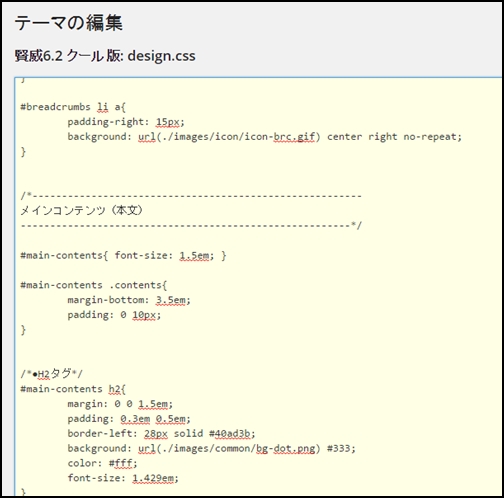
「design.css」内の文字サイズを変更したい部分の記述を修正して完了です。

賢威は丁寧に「メインコンテンツ(本文)」などの記載があります。
これに沿って該当部分を探していくといいです。
具体的な記述部分は以下で解説します。
記事本文の文字サイズを変更する場合
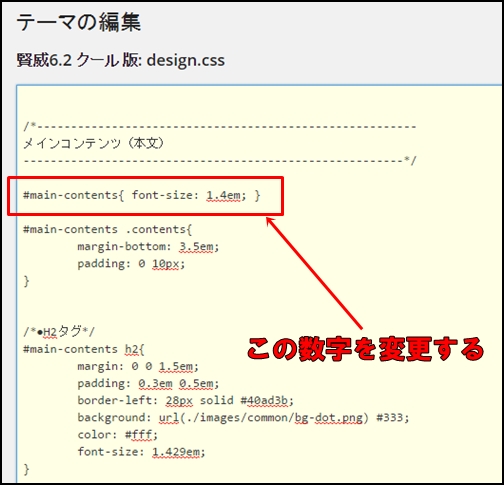
記事本文内の文字サイズを変更する場合は、以下の箇所を変更します。
以下画像赤枠内の文字サイズ部分数字を変更します。

デフォルト設定では以下の数字設定になっていると思います。
font-size: 1.4em
この「1.4」を「1.5」もしくは「1.6」くらいにすると
記事本文で表示される文字サイズが少し大きくなって見やすくなります。
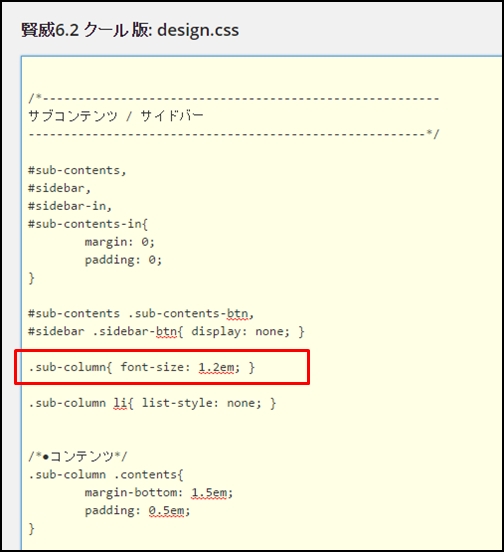
サイドバーの文字サイズを変更する場合
サイドバーで表示させている文字サイズを変更する場合は、
design.cssの以下の赤枠部分数字を変更していきます。

デフォルト設定だと1.2になっていると思います。
サイドバーでの文字サイズを大きくしたい場合は、
この1.2を1.4などに大きく変更していきます。
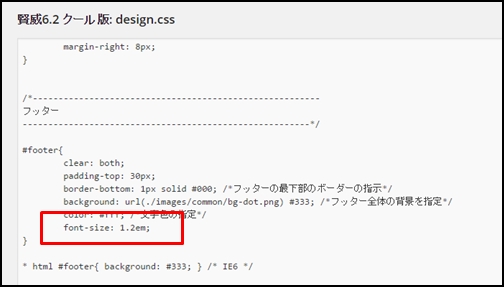
フッターでの文字サイズを変更する場合
フッターでの表示文字サイズを変更したい場合は、
design.cssの「フッター」部分の以下画像赤枠部分数字を変更します。

デフォルト設定は以下のようになっていると思います。
font-size: 1.2em;
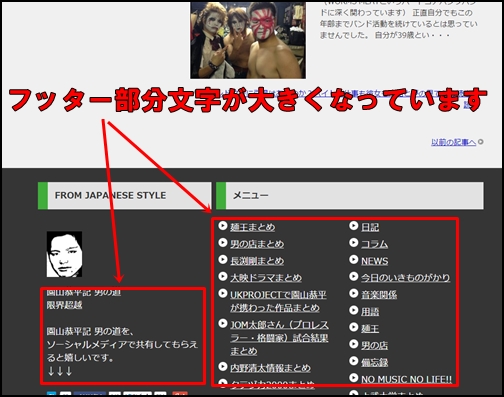
この1.2を1.9にしてみると、以下のように巨大化されます。

大きくなっています。
design.css内で指定の記述を探すにはショートカットキーを利用して
「テーマの設定」→「design.css」ファイル内で該当の場所を探す時に、
ショートカットキーを利用して該当記述を入れることで、
すぐにその部分を探すことができます。
以下の手順となります。
- 「ctrlキーを押しながらFキーをクリック」します
- 表示されるスペースに探す記述を入れてリターンキーをクリック
- 探す場所が色違いで表示されます
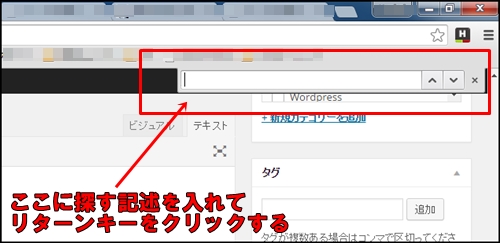
以下の画像赤枠部分に探す記述を入れていきます。

以下の画像矢印部分のように表示されて見つかります。

表示文字サイズはサイト運営にあわせて
WEBサイトで表示される文字サイズは
サイト運営方針に合わせて設定されるといいと思います。
文字を中心に読ませるようなブログ形式ですと、
ある程度の大きさの文字サイズの方が読みやすいと思います。
記事コンテンツ全体を見せたいサイトの場合は、
賢威デフォルト設定でもいい場合もあると思います。
構築されるサイトの方向性に合わせて設定していってください。



コメント
管理人:ポー様 こんにちは。
このサイトからprideを購入させていただいたkayoです。
元気ナースの雑学ブログ
http://genkinurse.com/
でPRIDEを実行し始めました。賢威のワードプレス
を使用していますが、カスタマイズが分からなくて
園山様のサイトを見ながらやっています。
今回も文字の大きさを変えたくてここに来ました。
園山様の説明はとても分かりやすくて助かります。
メルマガも読ませていただいておりますが、
今はPRIDEに集中しています。
これからもよろしくお願いします。
元気ナースさん、コメントありがとうございます!
雑学ブログ、実際に役に立つ内容で素晴らしいですね!
記事数と運営歴を重ねていかれれば、アクセスが集まるサイトになると思います。
頑張ってください!